【JavaScript】JavaScript基础教程(6)
前言:
本文内容:JSON对象、面向对象原型继承、面向对象class继承
推荐免费JavaScript基础讲解视频:【狂神说Java】JavaScript最新教程通俗易懂_哔哩哔哩_bilibili
JSON对象
JSON: JavaScript Object Notation(JavaScript 对象表示法)
JSON 是存储和交换文本信息的语法,类似 XML。
JSON 比 XML 更小、更快,更易解析。
格式
- 对象用{}
- 数组用[]
- 所有的键值对使用key:value
JSON字符串和JS对象的转化
1 | var user = { |
面向对象原型继承
JavaScript,Java,C#… 面向对象。
JavaScrip的区别:
- 类:模板;
- 对象:具体的实例;
在JavaScript中需要大家换一下思维方式。
原型:
1 | var student = { |
定义一个类
1 | // ES6之前给Student新增方法 |
面向对象class继承
在ES6中,class (类)作为对象的模板被引入,可以通过 class 关键字定义类。
class 的本质是 function。
定义一个类
1 | // ES6之后引入的class |
继承
1 | // 创建Student |
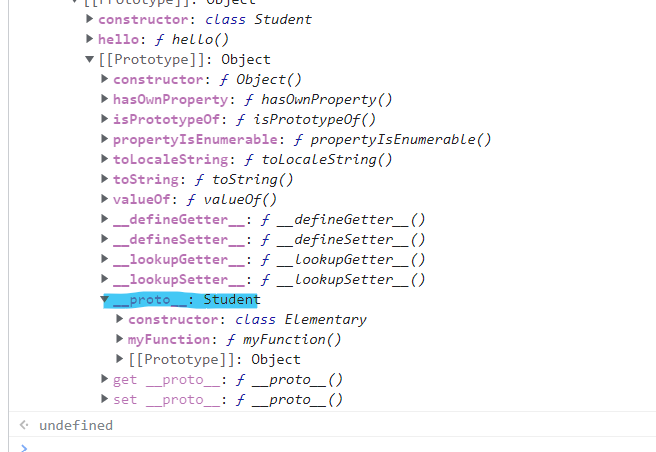
本质:查看对象原型
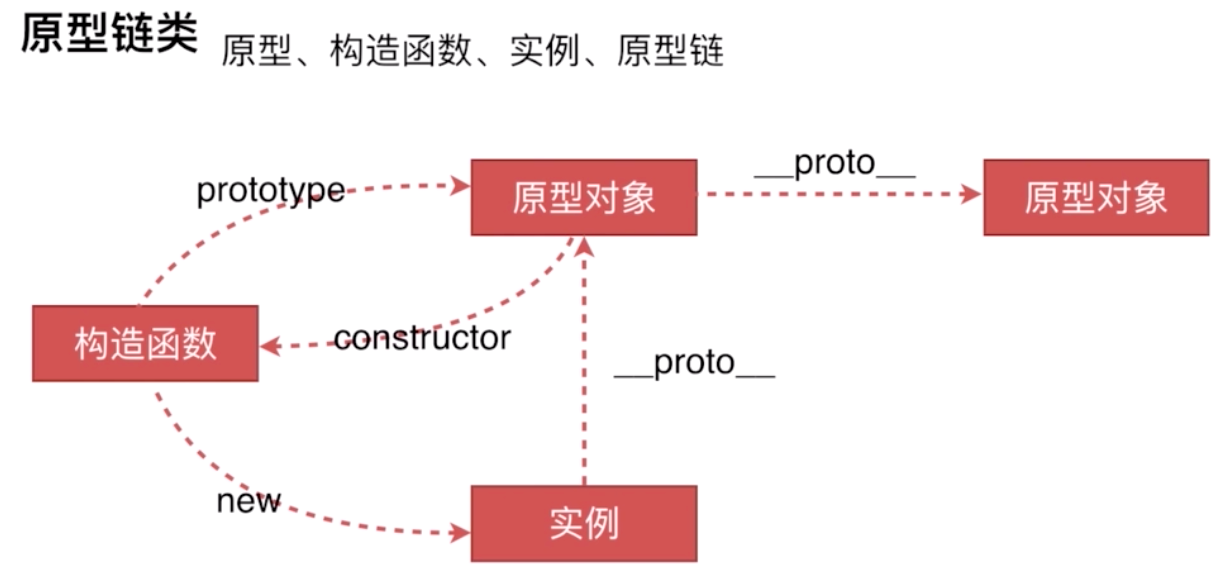
原型链
JavaScript中每个对象都可以有一个原型_proto_,这个原型还可以有它自己的原型,以此类推,形成一个原型链。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Hey,Joker!
评论
ValineTwikoo